[github] your profile README 꾸미기
#customize #github #profile #readme #username #custom
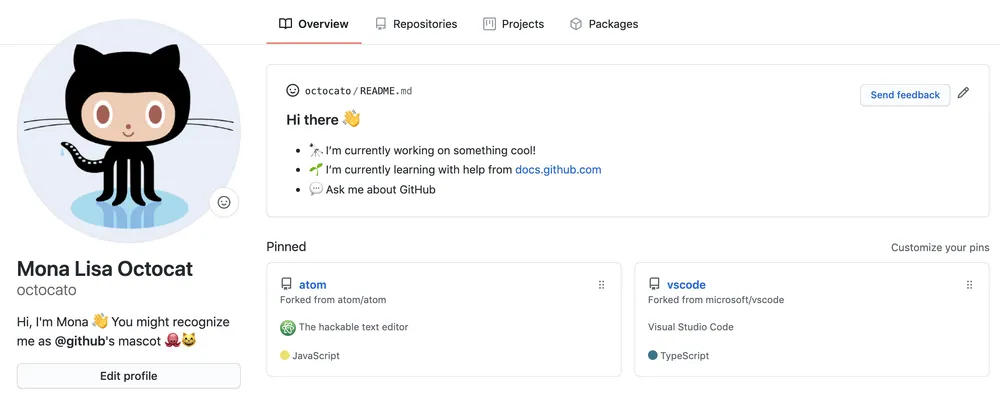
개인 깃헙 Adding a profile README

GitHub will display your profile README on your profile page if all of the following are true.
- You've created a repository with a name that matches your GitHub username.
- The repository is public.
- The repository contains a file named README.md in its root.
- The README.md file contains any content.
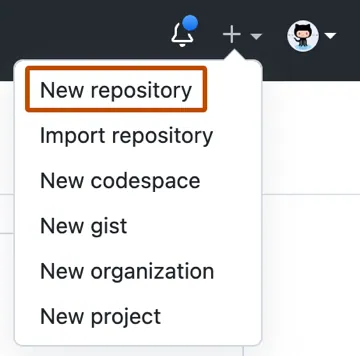
1. Github username 하고 같은 repository 생성
In the upper-right corner of any page, use the drop-down menu, and select New repository.

2. repository는 public 이어야 한다
Under "Repository name", type a repository name that matches your GitHub username. For example, if your username is "octocat", the repository name must be "octocat".
 )
) )
)
https://docs.github.com/assets/cb-49938/mw-1000/images/help/repository/initialize-with-readme.webp
3. repository 최상단에 README.md 생성

https://docs.github.com/assets/cb-19887/mw-1000/images/help/repository/create-repository-button.webp
4. README.md에 내용 입력
 )
)
An Obsession with Design Patterns: Redux
Adding a public organization profile README
- If your organization does not already have a public
.githubrepository, create a public.githubrepository. - In your organization's
.githubrepository, create aREADME.mdfile in theprofilefolder. - Commit the changes to the
README.mdfile. The content of theREADME.mdwill appear on your organization's public profile. 
README 꾸미기
헤더
아래 설명을 보고 헤더를 만들자
https://github.com/kyechan99/capsule-render
https://capsule-render.vercel.app/api?here=add
&color: random
&type: shark
&height=400
&text=타이틀
&desc=디테일
&textBg=false
&animation=fadeIn
Badges
- link
Shields.io: Quality metadata badges for open source projects
- icons
Hits
예시
[](https://hits.seeyoufarm.com)

<section align="center">
<h3>🛠 Tech Stack 🛠</h3>
<div>
<img src="https://img.shields.io/badge/Java-FF160B?style=flat-square&logo=Java&logoColor=white"/>
<img src="https://img.shields.io/badge/JavaScript-FFC81E?style=flat-square&logo=JavaScript&logoColor=white"/>
<img src="https://img.shields.io/badge/TypeScript-3178C6?style=flat-square&logo=TypeScript&logoColor=white"/>
</div>
<br />
<div>
<h3>Front</h3>
<img src="https://img.shields.io/badge/React-0088CC?style=flat-square&logo=React&logoColor=white"/>
<img src="https://img.shields.io/badge/Next.js-000000?style=flat-square&logo=Next.js&logoColor=white"/>
<img src="https://img.shields.io/badge/React Query-FF4154?style=flat-square&logo=React Query&logoColor=white"/>
<img src="https://img.shields.io/badge/Jotai-66595C?style=flat-square&logo=Ghostery&logoColor=white"/>
<img src="https://img.shields.io/badge/Redux-764ABC?style=flat-square&logo=Redux&logoColor=white"/>
<img src="https://img.shields.io/badge/Redux Saga-999999?style=flat-square&logo=Redux-saga&logoColor=white"/>
<img src="https://img.shields.io/badge/Webpack5-8DD6F9?style=flat-square&logo=Webpack&logoColor=white"/>
<img src="https://img.shields.io/badge/Babel-F9DC3E?style=flat-square&logo=Babel&logoColor=white"/>
<img src="https://img.shields.io/badge/ESLint-4B32C3?style=flat-square&logo=ESLint&logoColor=white"/>
<img src="https://img.shields.io/badge/Jest-C21325?style=flat-square&logo=Jest&logoColor=white"/>
</div>
<br />
<div>
<h3>Server</h3>
<img src="https://img.shields.io/badge/Spring-6DB33F?style=flat-square&logo=Spring&logoColor=white"/>
<img src="https://img.shields.io/badge/Spring Boot-6DB33F?style=flat-square&logo=Spring Boot&logoColor=white"/>
<img src="https://img.shields.io/badge/JUnit5-25A162?style=flat-square&logo=JUnit5&logoColor=white"/>
<img src="https://img.shields.io/badge/Express-000000?style=flat-square&logo=Express&logoColor=white"/>
<img src="https://img.shields.io/badge/Node.js-339933?style=flat-square&logo=Node.js&logoColor=white"/>
</div>
<br />
<div>
<h3>DB</h3>
<img src="https://img.shields.io/badge/MySQL-4479A1?style=flat-square&logo=MySQL&logoColor=white"/>
<img src="https://img.shields.io/badge/MariaDB-003545?style=flat-square&logo=MariaDB&logoColor=white"/>
<img src="https://img.shields.io/badge/MongoDB-DC382D?style=flat-square&logo=MongoDB&logoColor=white"/>
<img src="https://img.shields.io/badge/Redis-339933?style=flat-square&logo=Redis&logoColor=white"/>
</div>
<br />
<div>
<h3>Infra/DevOps</h3>
<img src="https://img.shields.io/badge/Linux-FCC624?style=flat-square&logo=Linux&logoColor=white"/>
<img src="https://img.shields.io/badge/Amazon AWS-232F3E?style=flat-square&logo=Amazon AWS&logoColor=white"/>
</div>
<br />
<div>
<h3>ETC</h3>
<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat-square&logo=HTML5&logoColor=white"/>
<img src="https://img.shields.io/badge/CSS3-1572B6?style=flat-square&logo=CSS3&logoColor=white"/>
<img src="https://img.shields.io/badge/Scss-CC6699?style=flat-square&logo=Sass&logoColor=white"/>
<img src="https://img.shields.io/badge/styled%20components-DB7093?style=flat-square&logo=styled-components&logoColor=white"/>
<img src="https://img.shields.io/badge/Storybook-FF4785?style=flat-square&logo=Storybook&logoColor=white"/>
<img src="https://img.shields.io/badge/.ENV-ECD53F?style=flat-square&logo=.ENV&logoColor=white"/>
</div>
<br />
<h3> 👻 👻 👻 Me 👻 👻 👻</h3>
<div>
<a href="https://intothedeep.prettylog.com/"><img src="https://img.shields.io/badge/Tech%20Blog-21375A?style=flat-square&logo=Blogger&logoColor=white&link=https://intothedeep.prettylog.com/"/></a> 
<a href="mailto:tio.taek.lim@gmail.com"><img src="https://img.shields.io/badge/Gmail-d14836?style=flat-square&logo=Gmail&logoColor=white&link=tio.taek.lim@gmail.com"/></a> 
</div>
</section>'✘✘✘ 사용하면 좋은 것들' 카테고리의 다른 글
| Mac 화면 녹화, gif 변환하기 (0) | 2023.01.28 |
|---|
댓글